作为一个前端工程师,我们都知道页面的速度对产品业务的发展至关重要,在日常工作中我们除了完成业务逻辑之外,也在持续的优化前端页面的速度。但我们往往从加载速度和渲染速度这两个方面着手,而忽略了感知速度的提升,本文我们就来探讨一下如何从感知速度着手提升前端页面的感知速度。
1.UI预览
对于常见的前后端分离项目,一般的工作流程是:
1. 页面JS请求后端接口
2. 后端接口返回JSON数据
3. 前端模板引擎根据JSON数据和预设模板输出最终的HTML片段
4. 前端模板引擎将HTML片段插入DOM中,浏览器重新局部渲染,显示最终结果
而从第1步到第4步之间,我们往往使用一个加载条,来提示用户继续等待。本质上,在这期间UI对用户不可见(UI是阻塞的),给用户的感觉就是页面较慢,而UI预览就可以从这里介入从而提升用户感知速度。
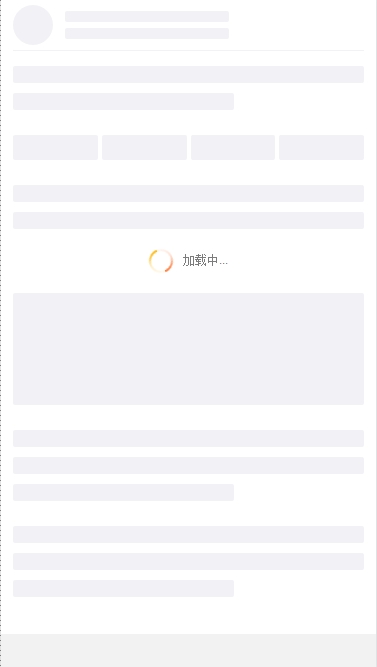
在使用一些知名网站时,我们经常会看到UI预览,比如新浪微博的文章,在文章主体加载完成之前提前给出页面的基本布局:


2.UI预览的实现方式
UI预览的实现方式主要有两种,一种就是伪UI预览,另一种是真实UI预览。
(1).伪UI预览
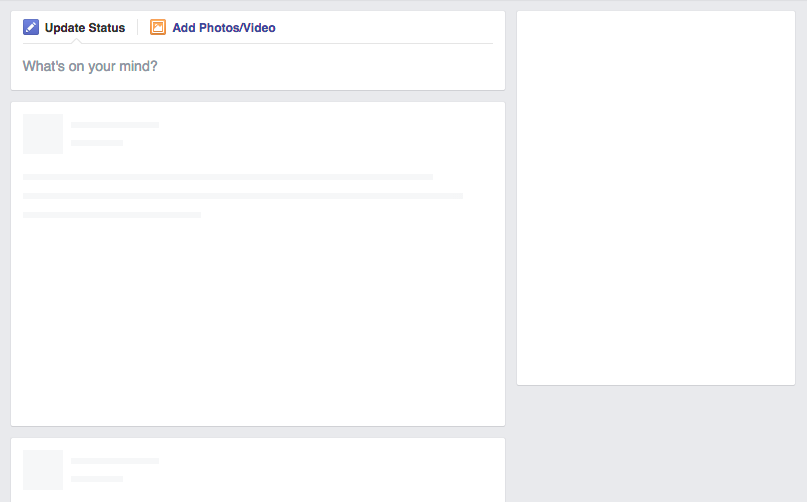
伪UI预览的应用场景较为有限,需要提前人工写好需要预览的UI的布局和样式,因此其只能适用于UI较为简单的场景。facbook的每一条feed的布局都非常相似,它使用的就是伪UI预览,在真实feed加载完成之前,先显示UI预览,当真实feed加载完成后,隐藏UI预览,显示真实feed内容。比如下图是一条feed的UI预览:

(2).真实UI预览
真实UI预览实现起来较为复杂,但是其适用场景较为也更为广泛。一种实现真实UI预览的方案是,通过真实测试数据生成真实UI预览,当然这里对测试数据有一定的要求:
(1)文本用空格代替
(2)图像用默认图像代替
真实UI预览的生成可以通过构建工具完成,比如grunt、gulp、fis等。当真实数据获取成功时,即可隐藏UI预览,显示真实用户页面。
UI预览可以极大的提升用户的感知速度,使网站留住更多用户。虽然在网速较好的情况下,其作用有限,但却不失为锦上添花之举。
参考资料
https://dribbble.com/shots/2138907-Non-Blocking-Settings-Page-UI
http://www.callumhart.com/blog/non-blocking-uis-with-interface-previews